如何使用弹窗组件?(高级教程)
如何使用弹窗组件?(高级教程)
发布日期:2022-10-17
浏览次数:8
起飞页目前支持3种类型的弹窗,分别是:遮罩式弹窗、悬浮式弹窗和飘窗式弹窗(会飘动)。这篇教程将以“遮罩式弹窗”为例详细介绍下起飞页中的弹窗组件的使用方法。
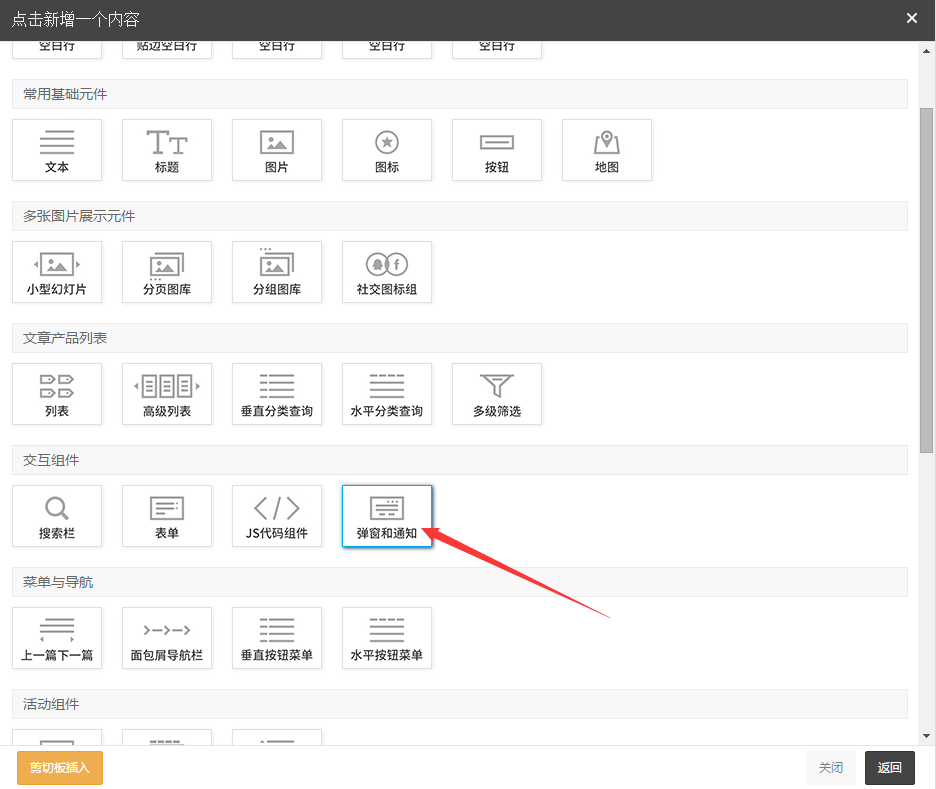
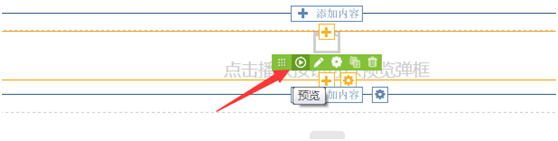
1. 添加弹窗组件。


2. 点击工具条上的“预览”按钮可以预览弹窗显示效果。

3. 修改弹窗的显示内容。
A. 弹窗内容只有文字(即单纯的文字弹窗)。
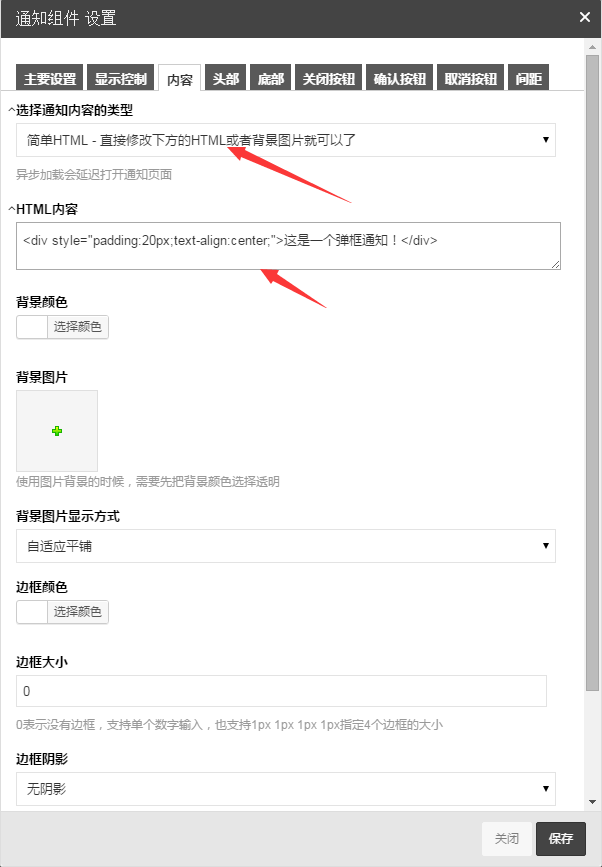
1)点击【设置】按钮,打开弹窗设置。

2)切换到【内容】栏,选择简单HTML,在html内容中修改代码即可。如果您不会写代码,没关系,请继续往下看。

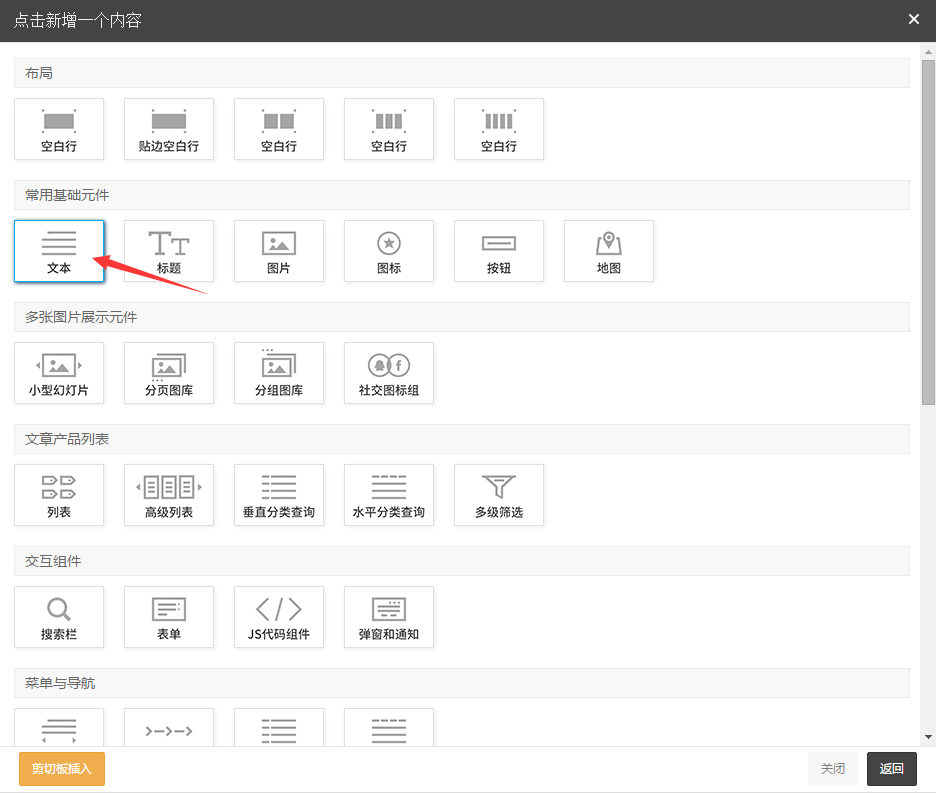
不会写html代码的看这里。在页面中添加一个文本组件

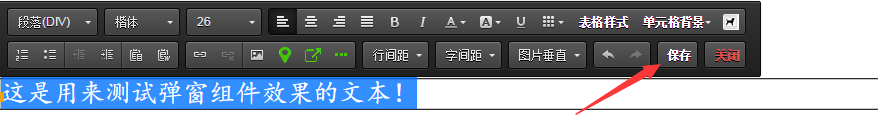
编辑文本。

在文本编辑器中输入您想显示在弹窗中的文字,通过文本编辑器可以设置文字的字体、大小、颜色等等。设置完成后保存。

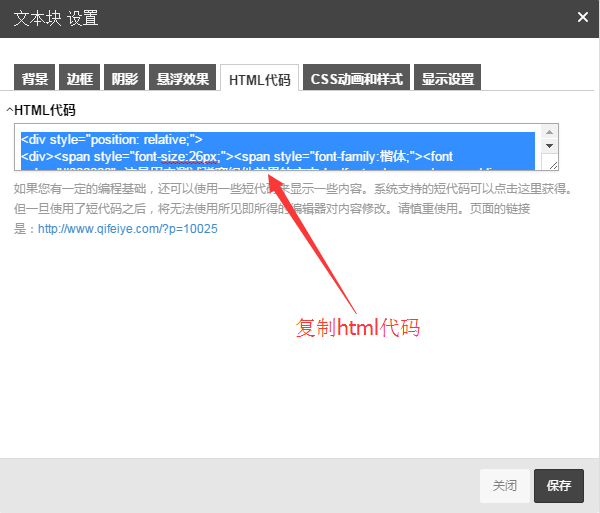
打开文本设置。

复制这里的HTML代码。

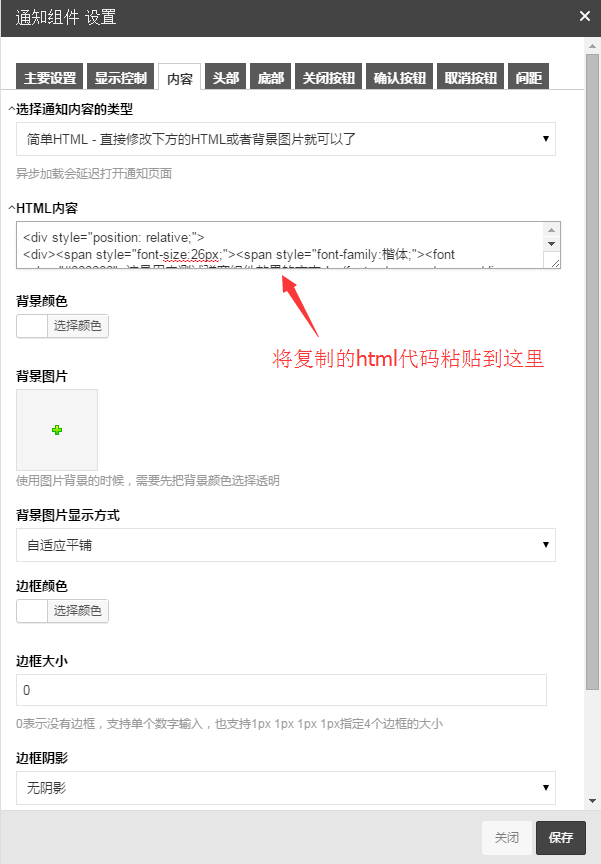
将复制的代码粘贴到弹窗设置中去,保存即可。

B. 弹窗内容不仅有文字,还想显示图片,表单等复杂的内容,我们可以使用页面组件来实现。请点击下面的链接查看相关教程。
其它参数介绍:
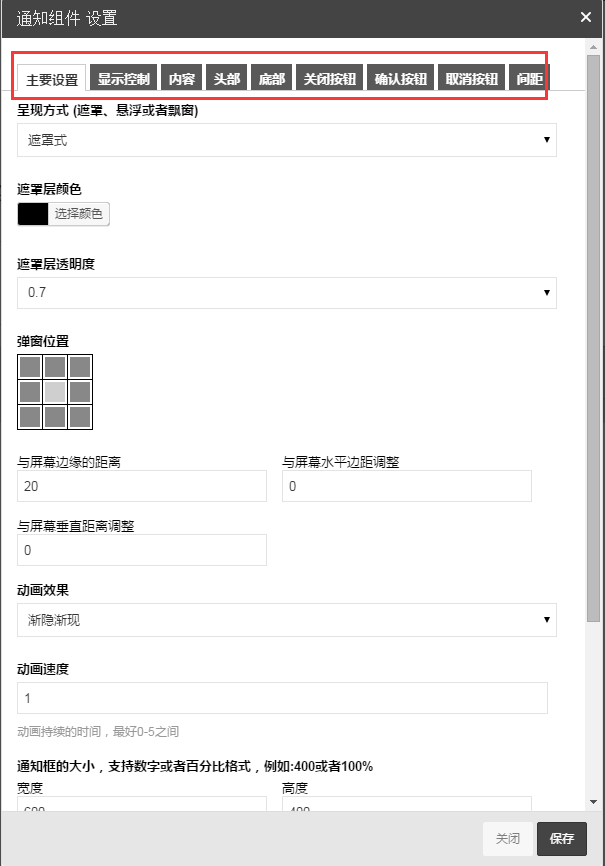
【主要设置】:设置弹窗显示方式,显示位置,动画效果,弹窗大小等。
【显示控制】:设置弹窗显示次数、显示事件等。
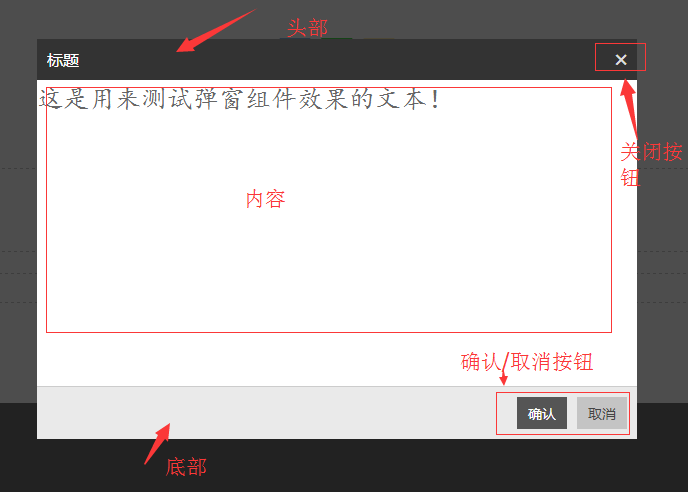
【头部】:弹窗头部设置,颜色、文字等设置。
【底部】:弹窗底部设置。
【关闭按钮】:弹窗右上角关闭按钮设置。
【确认/取消按钮】:弹窗底部确认、取消按钮设置,设置按钮颜色、文字,提示信息等。